
CSS 是什麼?
在 HTML是什麼?網頁基礎知識(1) 中,簡單的介紹了網頁構成的三元素:HTML、CSS、Javascript
其中CSS (Cascading Style Sheets,中文: 階層式樣式表),就是在幫HTML做 打扮、化妝、穿衣服 的動作。
CSS處理網頁的外觀。使用CSS,您可以控製文本的顏色,字體的樣式,段落之間的間距,列的大小和佈局,使用的背景圖像或顏色,佈局設計,不同設備的顯示變化和屏幕尺寸以及其他各種效果…等等
CSS很容易學習和理解,它提供了對HTML文檔表示的強大控制。CSS通常與標記語言HTML或XHTML結合使用。
CSS 的組成

CSS由樣式規則組成,這些樣式規則由瀏覽器解讀,然後應用於HTML中的相應元素。
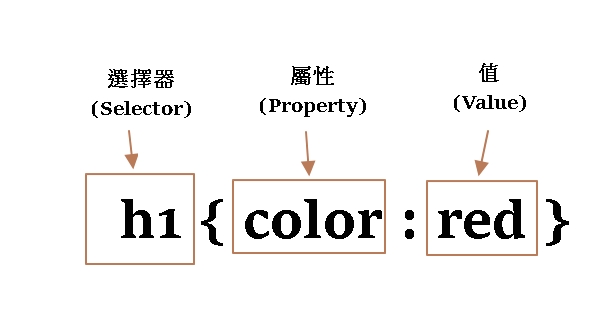
樣式規則由三部分組成:
選擇器(Selector): 選擇器是將應用樣式的HTML標籤。這可以是任何標籤,例如
<span>或<table>等。屬性(Attribute): 屬性是HTML標籤的一種屬性。簡而言之,所有HTML屬性都將轉換為CSS屬性。它們可以是顏色,邊框等。
值(Value): 值已分配給屬性。例如,顏色(color)屬性可以具有
red(紅色)或#36CFFF(RGB)等值。
例如:
CSS:
1 | span { |
HTML:
1 | <span>Hello World!</span> |
結果:
但我們不一定想要只針對元素(Element)去做改變,
這時我們可以使用在HTML上加入屬性 class 或是 id
id代表整個HTML文件唯一的一個元素(Element),不可重複。因此我們較常使用class屬性
例如:
CSS:
1 | /* 「#」 表示要找id,整個HTML文件只能有一個元素使用此id */ |
HTML:
1 | <span id="a">Hello World</span> |
結果:
使用 CSS 的優點
1. 節省時間:
您可以編寫一次CSS,然後在多個HTML頁面中重複使用。您可以為每個HTML元素定義一種樣式,然後將其應用於所需要的任意多個Web頁面。
2. 頁面加載速度更快:
如果使用CSS,則無需每次都編寫HTML標籤屬性。只需編寫一個標籤的CSS規則,然後將其應用於該標籤的所有匹配項即可。因此,更少的代碼意味著更快的下載時間。
3. 易於維護:
要進行全局更改,只需更改樣式,所有網頁中的所有元素都會自動更新。
4. 優於HTML的樣式:
CSS具有比HTML更廣泛的屬性(Attribute)。
5. 多種設備兼容性:
CSS允許針對多種類型的設備優化內容。通過使用相同的HTML文檔,可以為手持設備(例如PDA和手機)。
6. 網頁標準:
現在不建議使用HTML屬性,建議使用CSS。因此,開始在所有HTML頁面中使用CSS吧。
設定 CSS 的方式
要在 HTML 內設定 CSS 有三種方法:
- Inline CSS:HTML元素上的 style 屬性
- Internal CSS:style 元素
- External CSS:link 元素引入外部 CSS
Inline CSS
範例:
html
1 | <span style="color: red; background: #777">你好</span> |
結果:
Internal CSS
範例:
html
1 | <style> |
結果:
External CSS
上述的兩種方式都是偷懶而直接在HTML裡面
那麼分開有哪些優點呢?
- 可將 HTML 與 CSS 的原始碼分開管理
- 同一份CSS可套用到多份HTML文件
範例:
style.css
1 | .hello-span-2 { |
我們可以在head就引用外部寫好的CSS檔案,如下:
html
1 | <html> |
結果:
最後要注意的是,如果你對同一個元素設定樣式,則會使用最後設定的樣式。
例如:
1 | <html> |
結果:
因為最後在HTML的attribute改了style="background:black",所以最後背景是黑色的
常用的CSS屬性
| 屬性(Attribute) | 值(Value) |
|---|---|
| display | block (佔據一整行)、inline (字體有多長就多長)、none (隱藏)、flex (適應不同螢幕尺寸) |
| position | static (由上而下,由左至右)、relative (相對位置)、absolute (絕對位置)、fixed (固定位置) |
| float | left (靠左)、right(靠右) |
| background | 背景,可以是顏色或圖片,EX: #ff0000, aaa.jpg |
| font-size | 字體大小,單位可以是 px、em、rem、%,EX: 14px |
| font-weight | 字體粗細,單位從 100、200、300…到 900 |
| color | 字體顏色,可使用RGB或英文單字,EX: red, #ff0000 |
| font-family | 字型, EX: 微軟正黑體 |
| overflow | auto / hidden (滾動或隱藏) |
| 看更多… | w3schools |
結語
本文介紹了一些基本的CSS觀念,CSS其實是非常深奧的東西,
針對不同的瀏覽器,可能有些屬性會不支援,尤其是那該死的IE…
不過簡單的屬性修改,倒不是太難,如果你想讓網站更漂亮一些,
下面推薦您三個平台,裡面應該可以找到適合您的課程:
如果還是找不到學習的管道,可以嘗試在下面留言,看看我能怎麼幫助你吧!

街口支付
街口帳號: 901061546